WS2812 Wifi display
Hello, friends welcome to my blog. In this blog, we learn about how to make a wi-fi display by using a WS-2812 strip display.
Parts required:
- Led strip 2812 https://koshielectronics.com/product/ws2812-led-strip/
- Pixel wi-fi controller https://koshielectronics.com/product/pixel-led-wifi-display-controller/
- Power supply https://koshielectronics.com/product/5-volt-20-amp-smps/
Wiring


Software : koshi Wi-fi
Steps to do:
Step1 When you buy the controller, you will get an app in the name of koshi wi-fi.

Step 2 Open the wi-fi, you will see the wi-fi name koshi connect to that. After that enter the password koshi1234 and connect to this wi-fi.

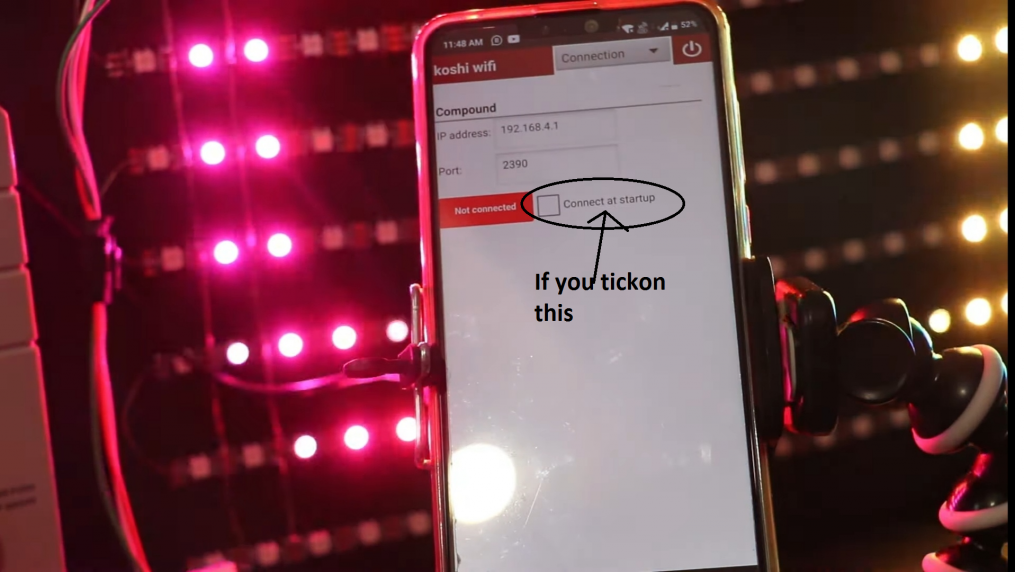
Step 3 Go to the application and click on connected.
Step 4 If you tick on the connect at start up what happened that when you close the app and after that when you next time open your app, your app will automatically connected. You don’t need to connect again.

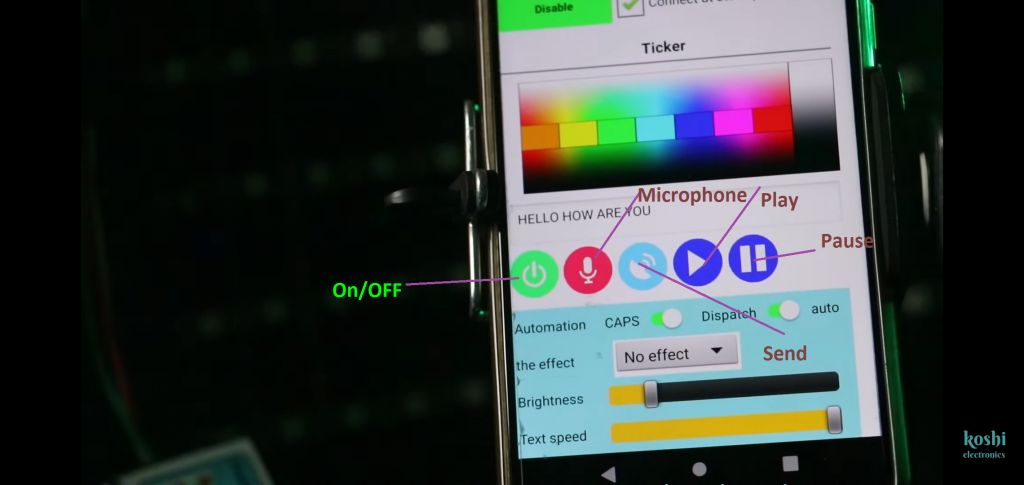
Step 5 Now lets talk about the buttons given on the app. First button which is green in colour is ON/OFF button. Through this display can be off/on.2nd button is of microphone. Whatever you speak that’s display on the screen.In this we have two features first Caps and another auto.

Step 6 If you click on auto and speak, we see that the text is moving in small letter. When you off the auto and click on caps then speak again, we see that text on the board is moving in the capital letter. If you off the both then nothing is moving in the display untill or unless you click on send button which is blue in colour. When you not click on that button the text which you enter previously that text is running on the board continuously.

Step 7 Now you see the next features which is Brightness, Text speed and Effect change.You can set all these according to you as you want.

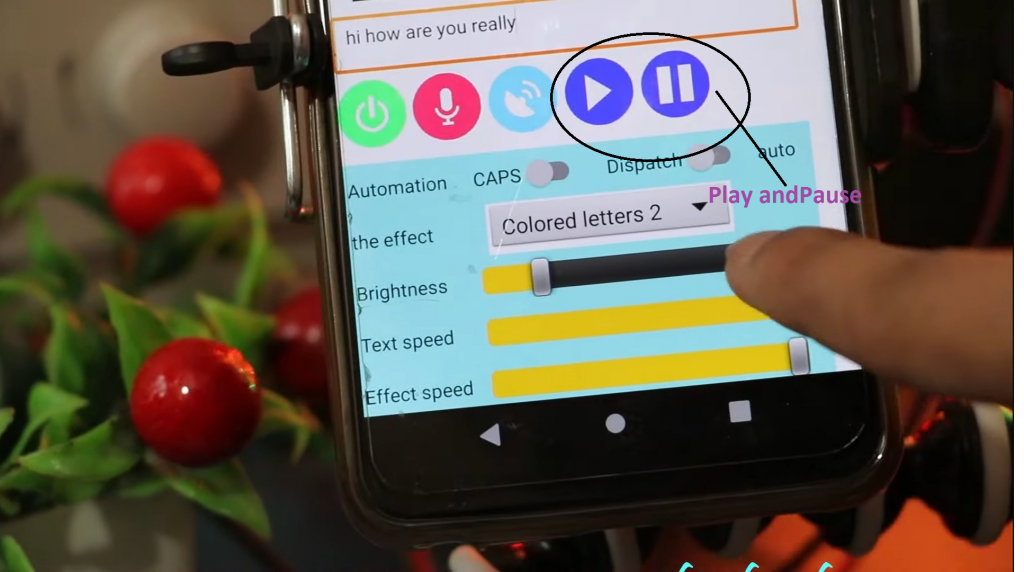
Step 8 Next button is play and pause button. If you enter the text and want to stop it then click on pause button. Here we have six colour according to you, you can set the effect.

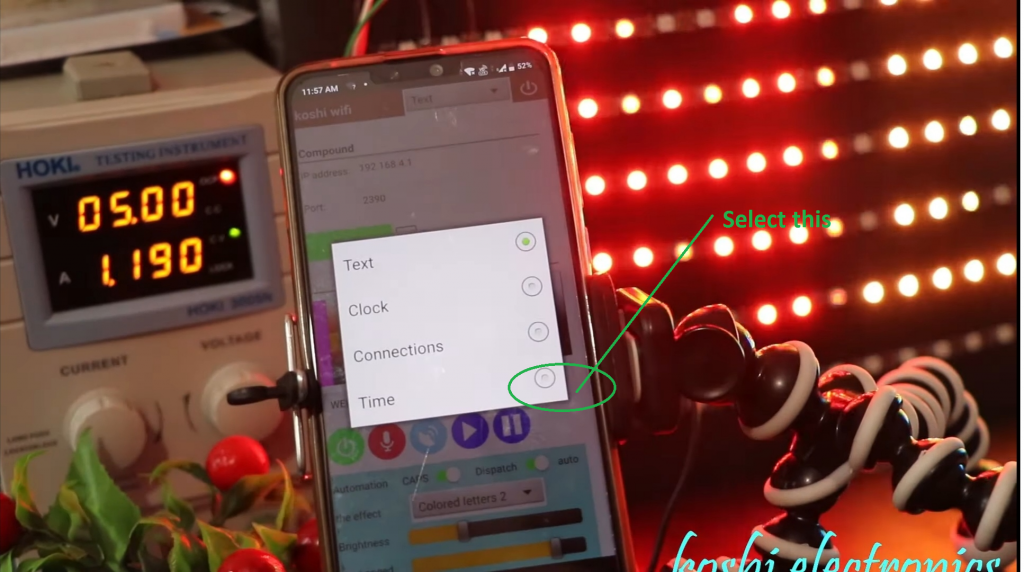
Step 9 At the top right of the screen we see the power button, through this we can exist from the screen .Another option is of clock .If you want to run the clock firstly clear the text. For this what you have to do is select text option ,clear the text screen and then click on send. We see that on the screen timer is running. You can also pause the timer by clicking on pause button.


Step 10 Next is the time option. If you want to ON/OFF the display you can set the time. In mode1 you can set the time according to you and click on turn off and in mode 2 again set the time and click on turn on then click on save. As you have seen that the time which you set according to that function will perform.