Pixel led
How to programme T8000 controller
How to programme T8000 controller
Hello, friends welcome to my blog. In this blog, we learn about How to programme T8000 controller.
Software : Led Edit 2014
Steps :
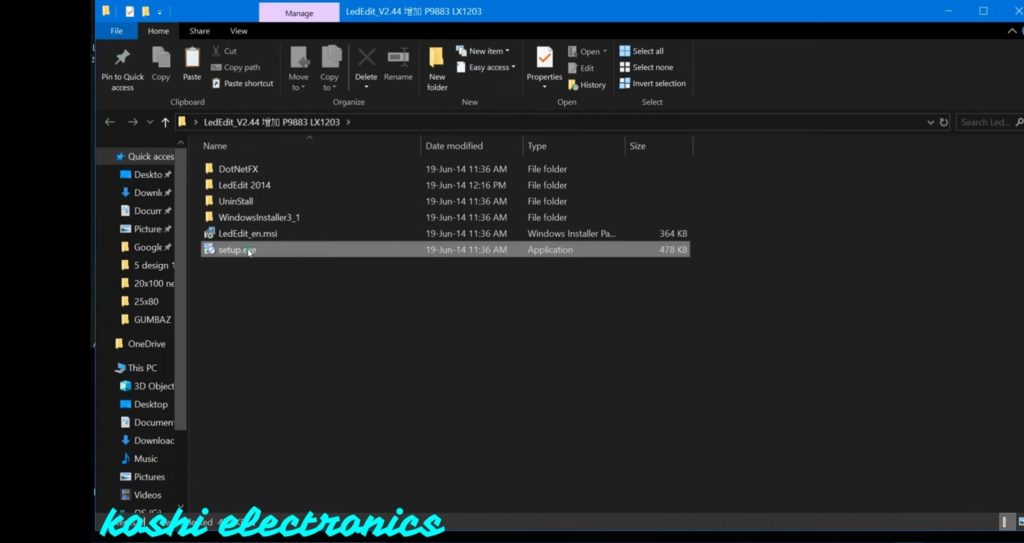
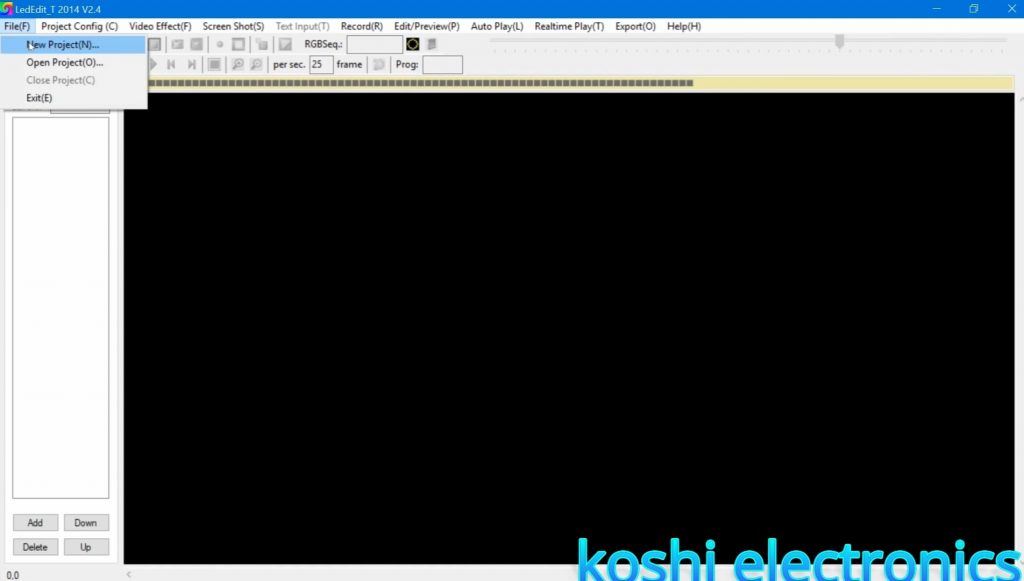
Step 1 Open the Led Edit 2014 software the go to file click on new program.

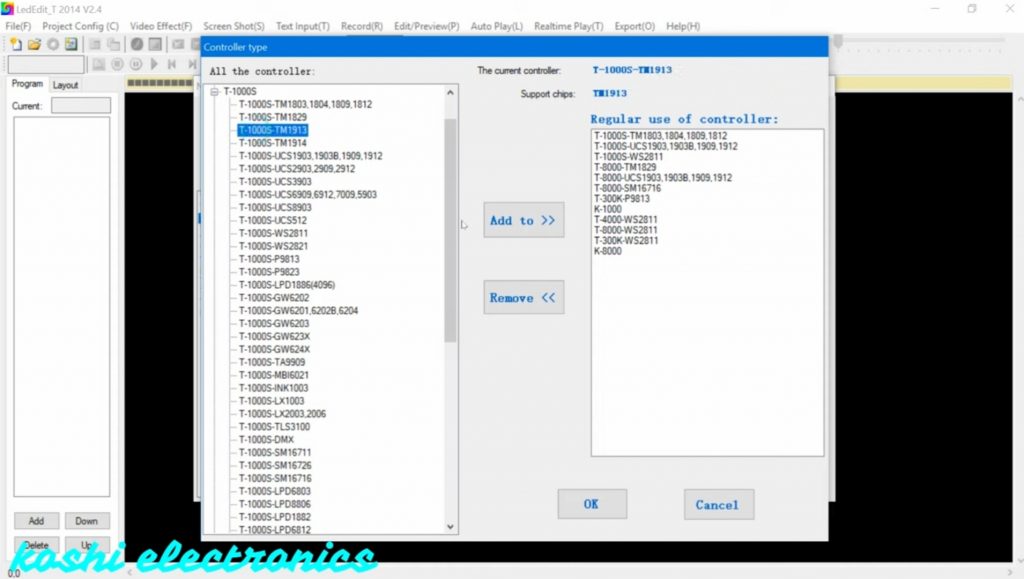
Step 2 After that select the controller name T-8000. If you did not found the controller name then click on the select controller and select the controller name T-8000-WS2811. Then click on add to. We see that the T-8000-WS2811controller name is added to the list. Then click on OK.

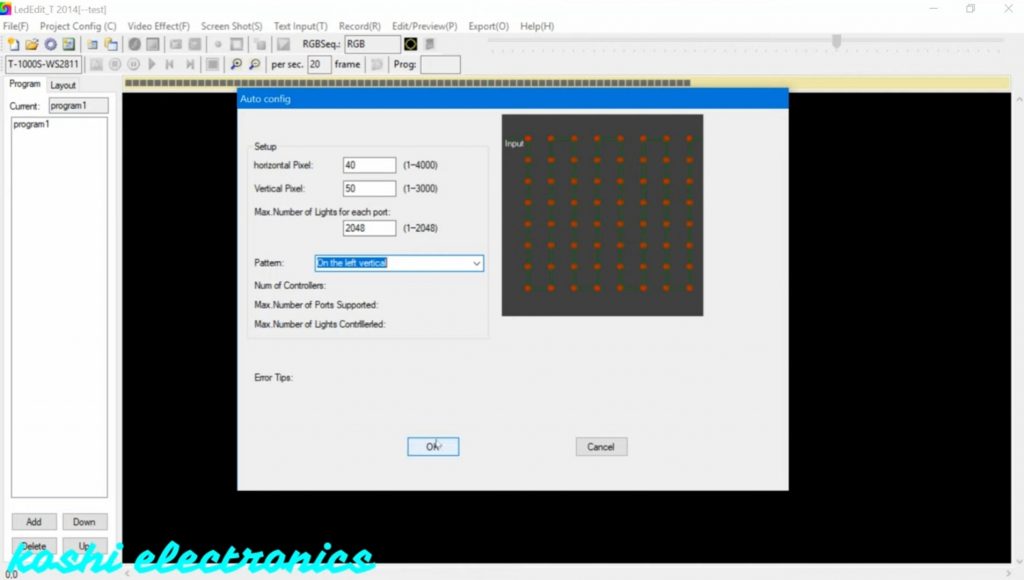
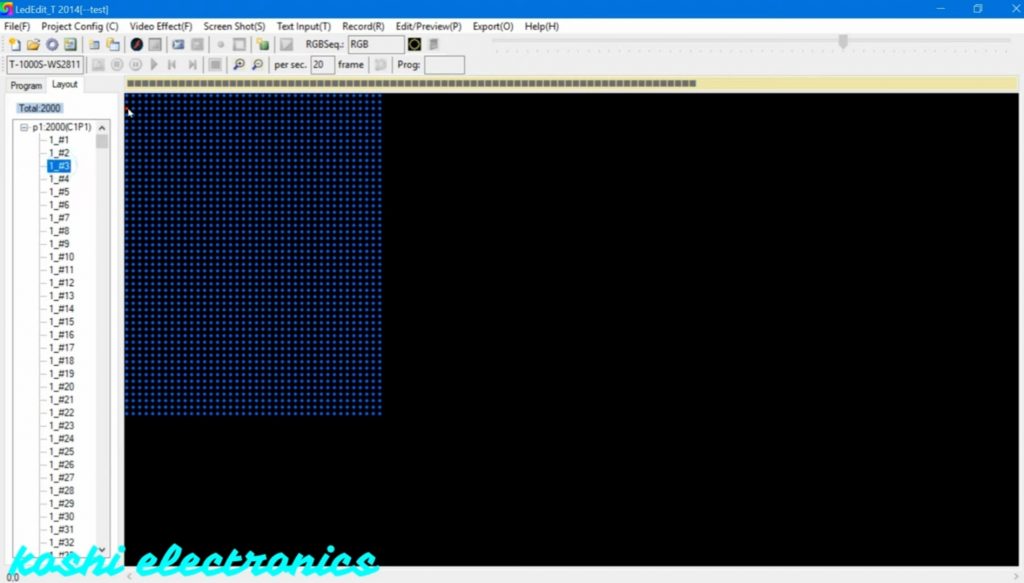
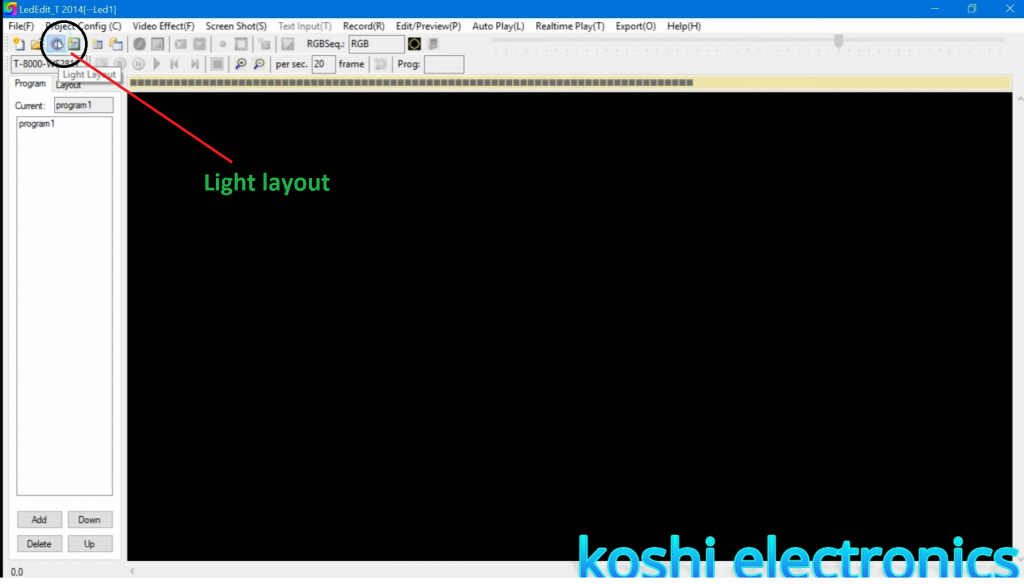
Step 3 After that we go to the light layout Next screen is open, here we enter the details as shown below. One thing which we keep on mind that the number of LED’s you have on one port, the same led we will mention there. If we select more number of led’s then design will not run properly. Then click on OK


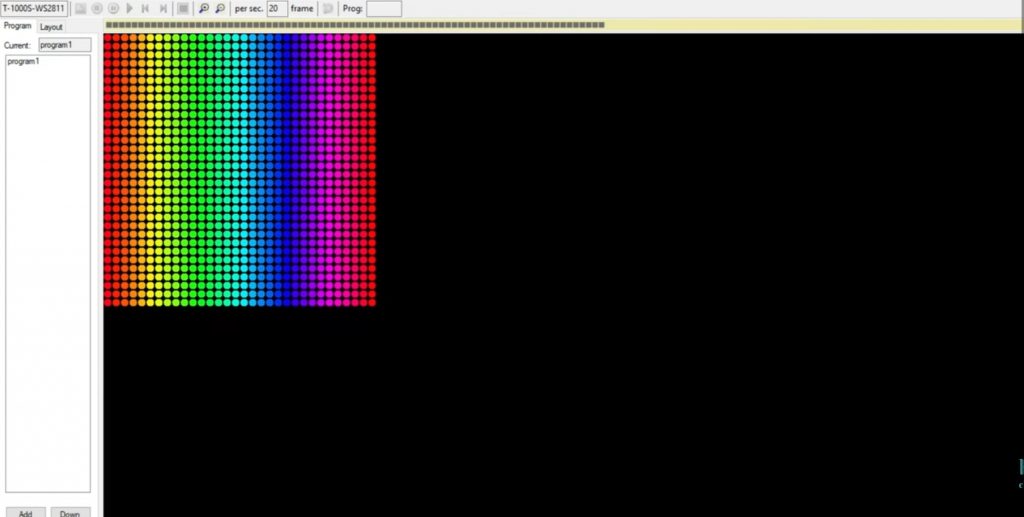
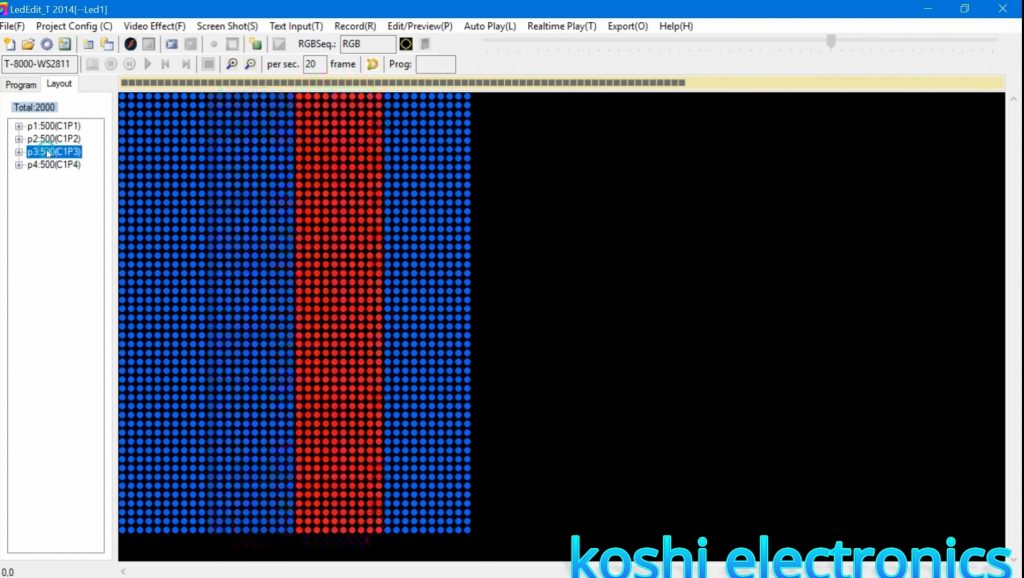
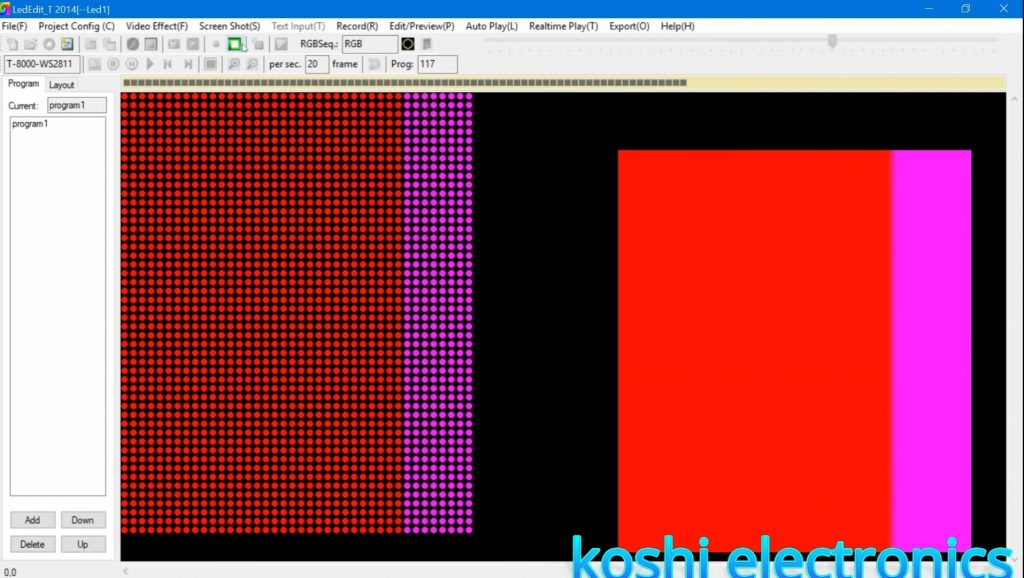
Step 4 On the next screen we see the four different types of color. You can select your own color for each port by clicking on the layout option. After that select accordingly.

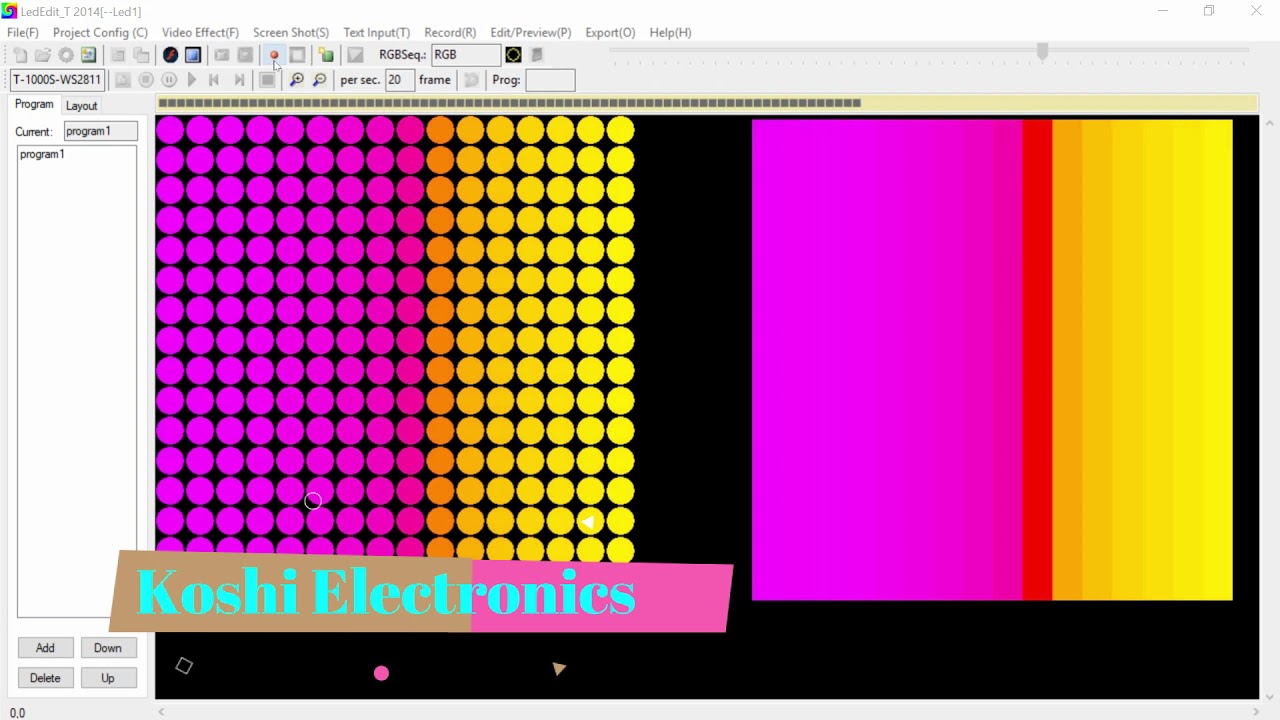
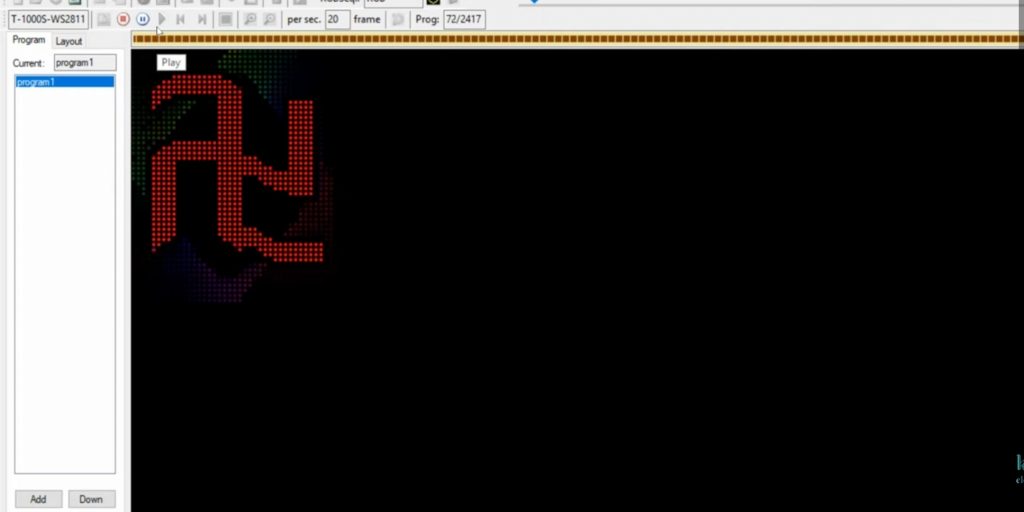
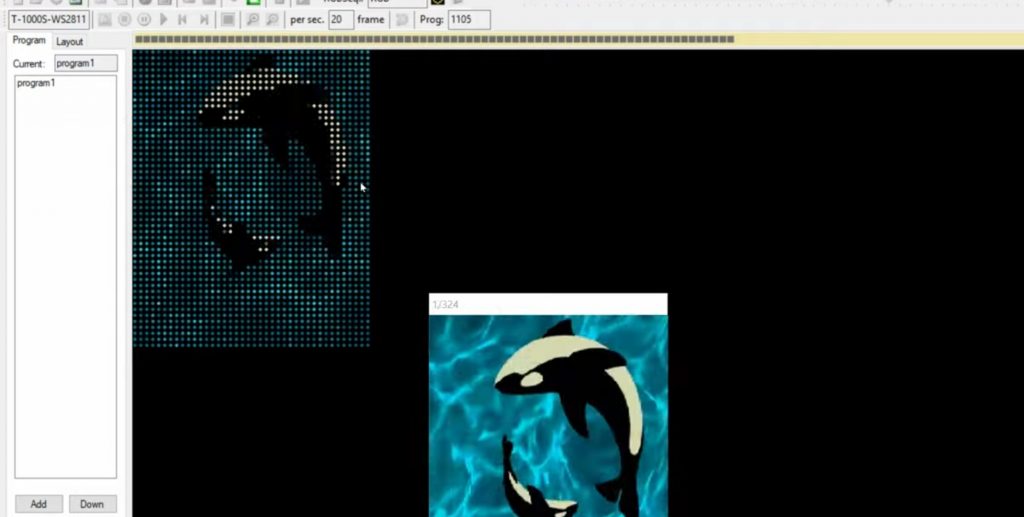
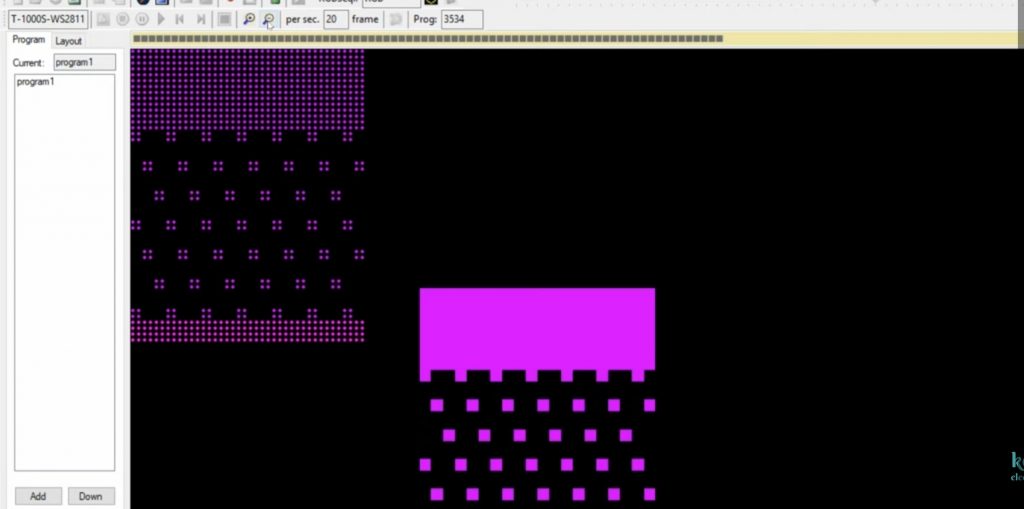
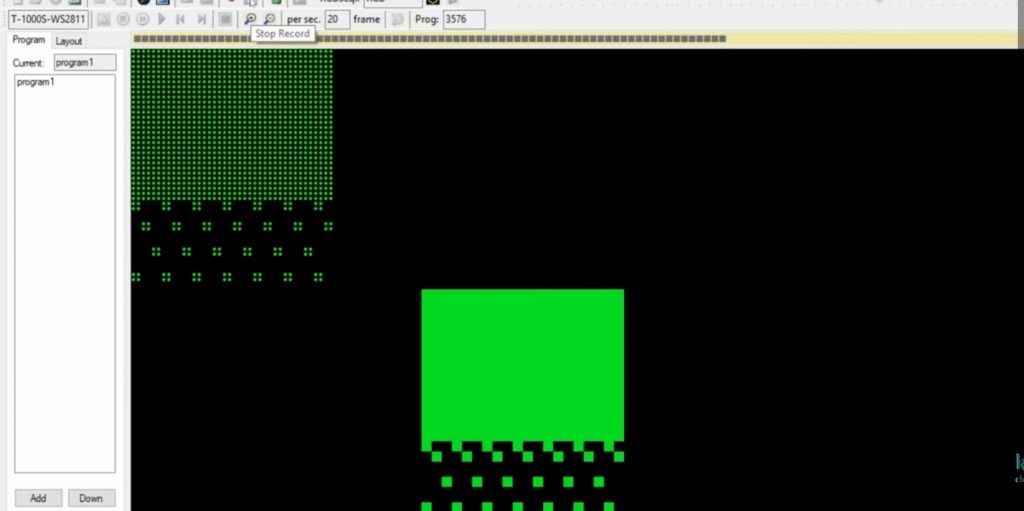
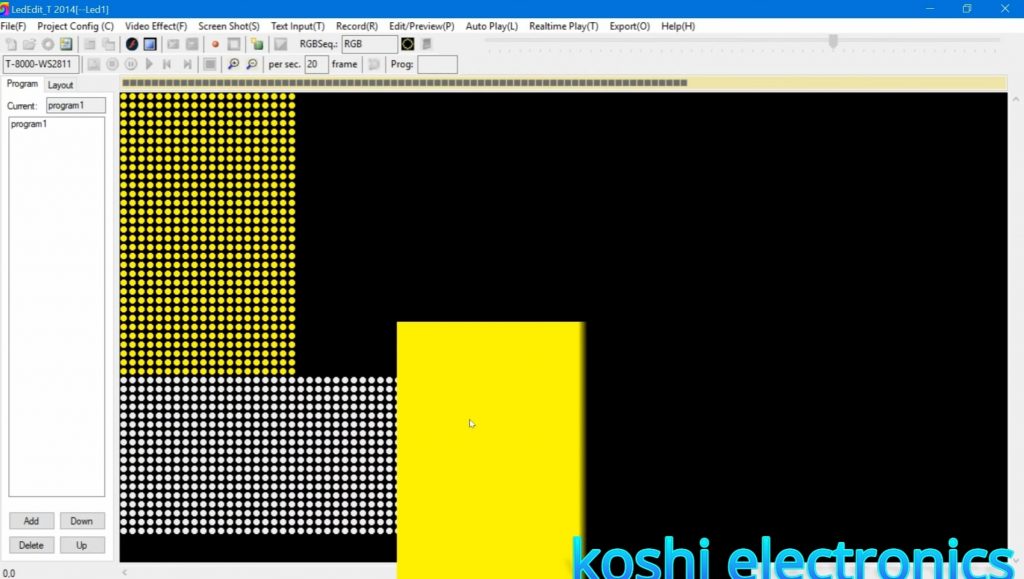
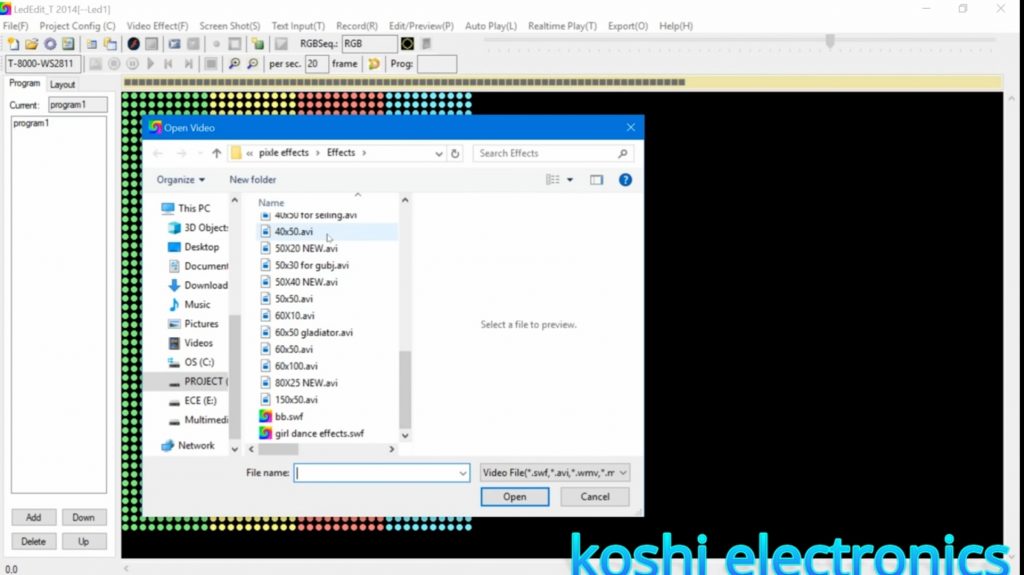
Step 5 Then go to video effect and click on open video. After that select the file of according to you. We see that effect is running half. For this what we have to do is double click on this then move upward and slide it. Then we record it by click on record option.


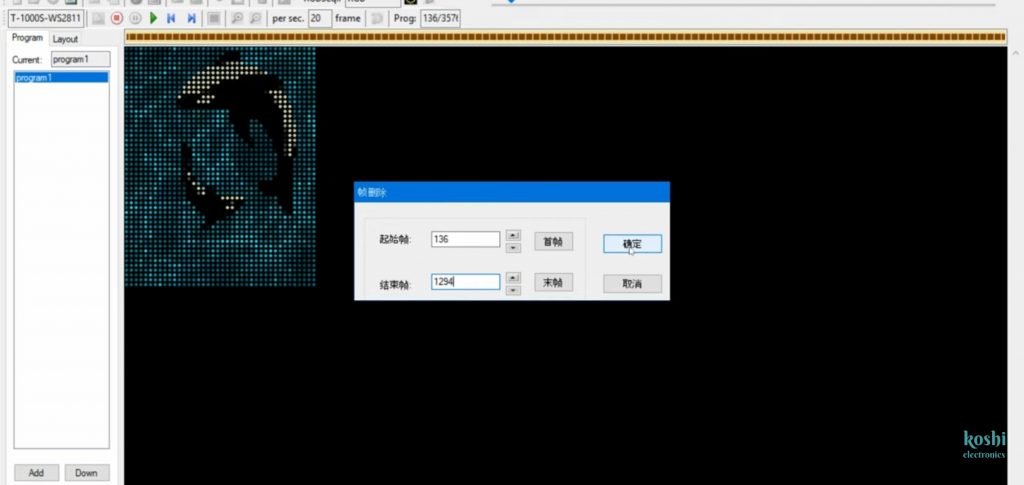
Step 6 If you want to record another effect then first of all you stop the previous recording then go to video effect and click on open video then select the program according to you. Then click on record and record it. After that click on blue button ie.. close video effect button.

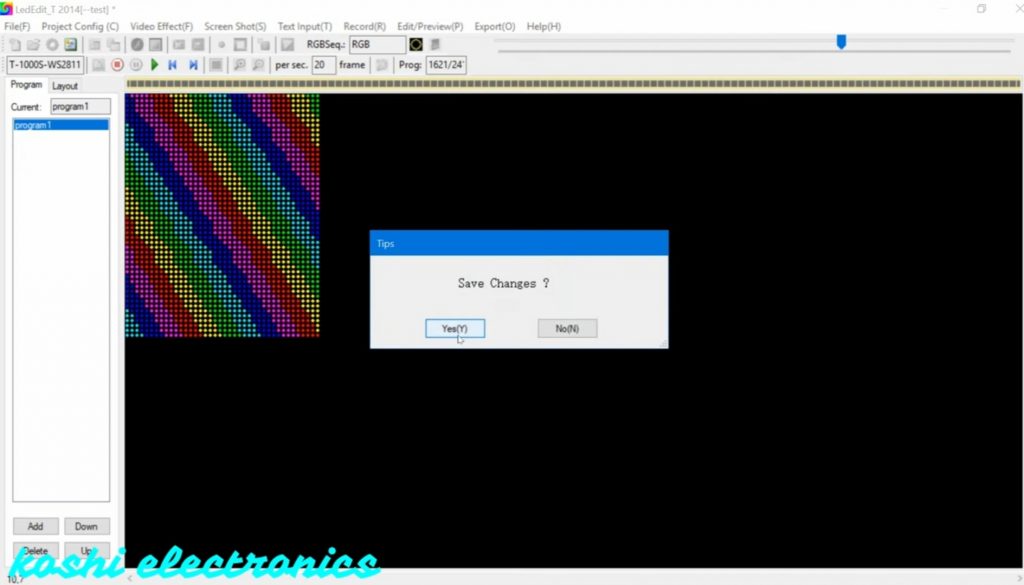
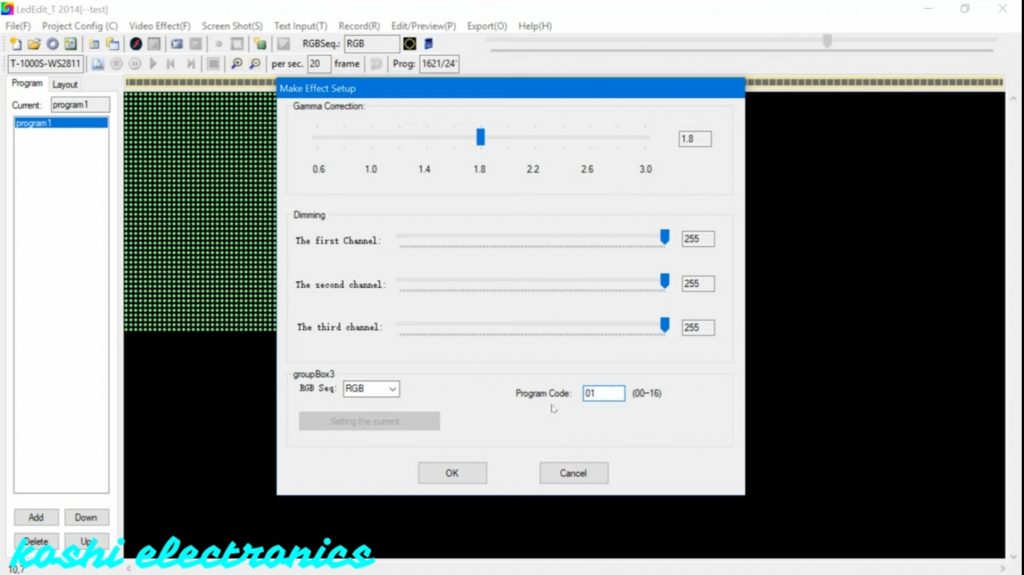
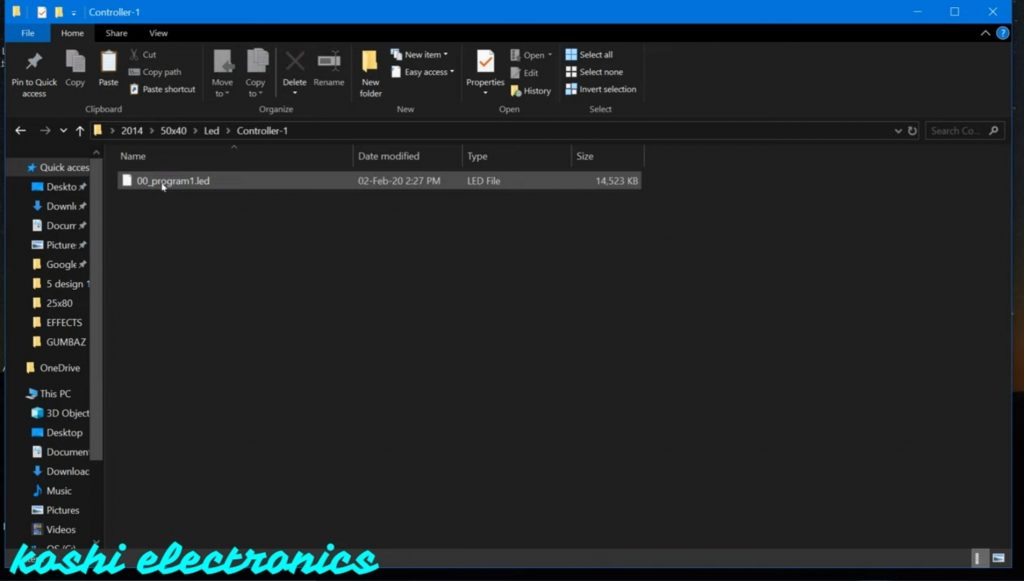
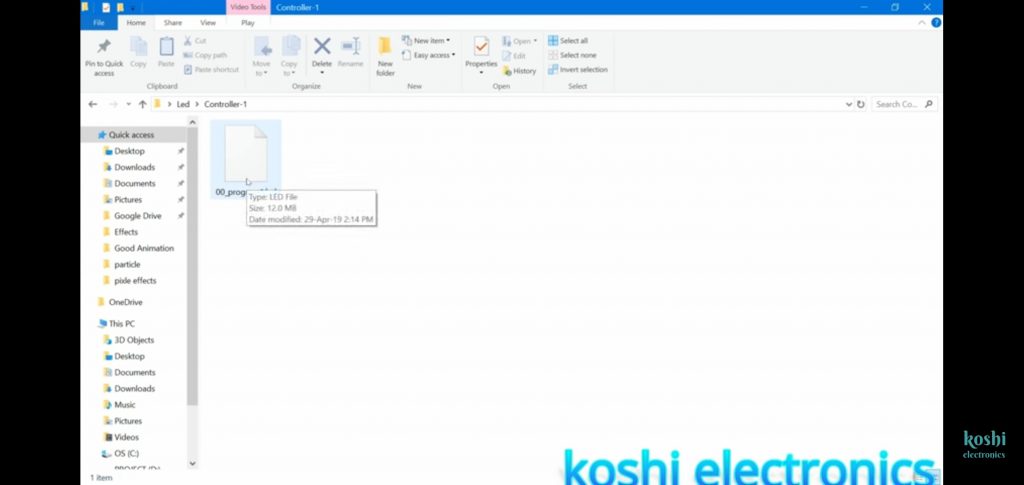
Step 7 Then go to export click on open effect(led). then press ok. After that save the file where you want to save it.We see that the program folder is created where you save the file. Open that folder.

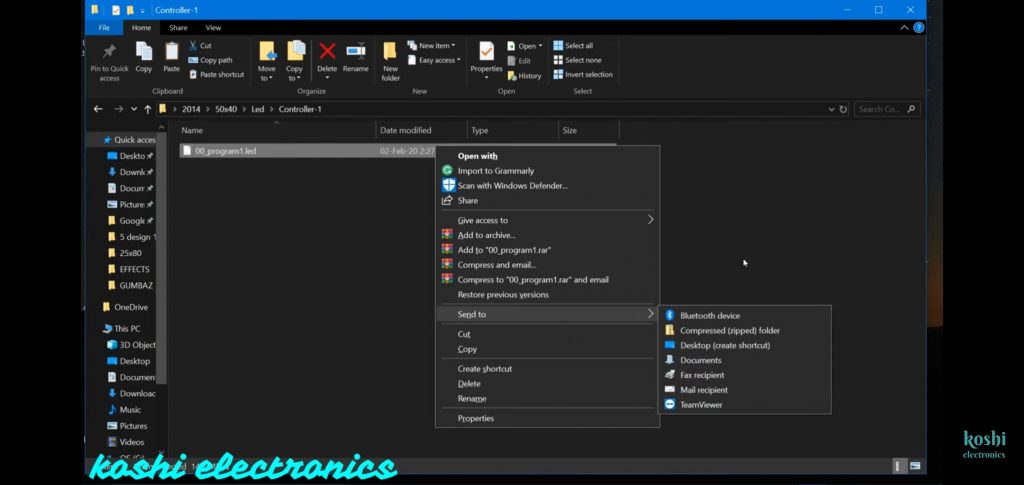
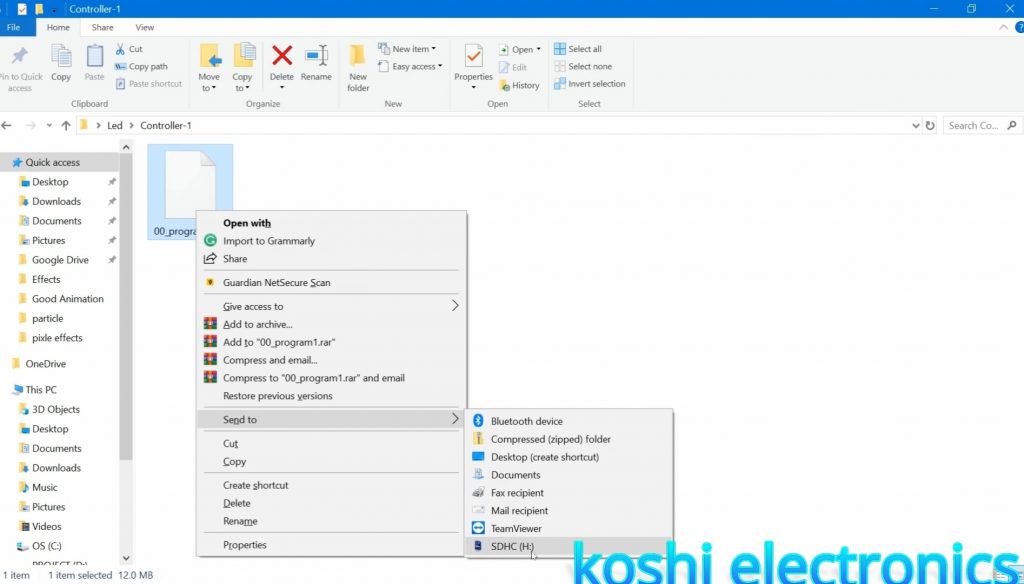
Step 8 Now we insert the SD card and copy that file on it. Before copying the file on SD card firstly delete the program which is already uploaded on it. After that send file to the SD card which we inserted on.After that we run this on the board.

Led edit class not register problem 2021
Hello, friends welcome to my blog. In this blog, we learn about how to solve the problem that led edit class not register
Problem: People who have updated their computer or laptop, then the problem is coming with them that their LED edit 2014 is not running and there it is written that the class is not registered. Why did this happen because of the new adobe flash player that came in the window his data has been deleted?
Steps to solve this problem :
Step 1 Search koshielectronic.com in google. After that go to the software section then click on adobe flash player and download it.


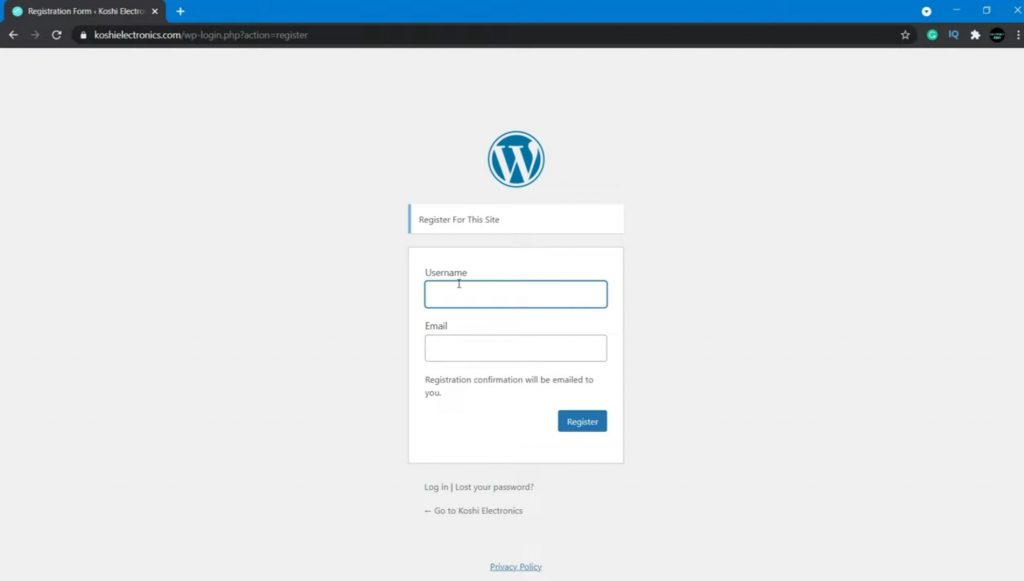
Step 2 If you are not on our site, then you have to be registered on the site before downloading. So what you have to do is click on register, after that, you have to enter your username and email id then click on register. Login details will be given on your registered email id by which you can log in. You can also change the password according to you. Then go to the software and download it.

Step 3 After completion of download you can run the setup, then icon is created on desktop. After that right click on icon and click on extract here.

Step 4 After extracting two software are created on the screen. First, download first software. After installing this click on the second software to install.

Step 5 After that open the control panel click on uninstall a program. We see the adobe flash player name on it After this, when you open Led edit 2014 then adobe flash player will on, and in Led edit, all effects are run properly.